Create a product that has an image block.
Upload your images into a resources folder.
Use the command 'Select' and for command value put the path to the resources folder starting with a tilda.
Example ~/Storage/6/132/0/Assets/Images
Also, you can add the 'Status' command and put mandatory for the command value.
You can also add command values where you can control the images that show in the image selector:
imagewidth=150 imageheight=150 imagesperpage=12
Note: Thumbnails will be created the first time the image selector is used.
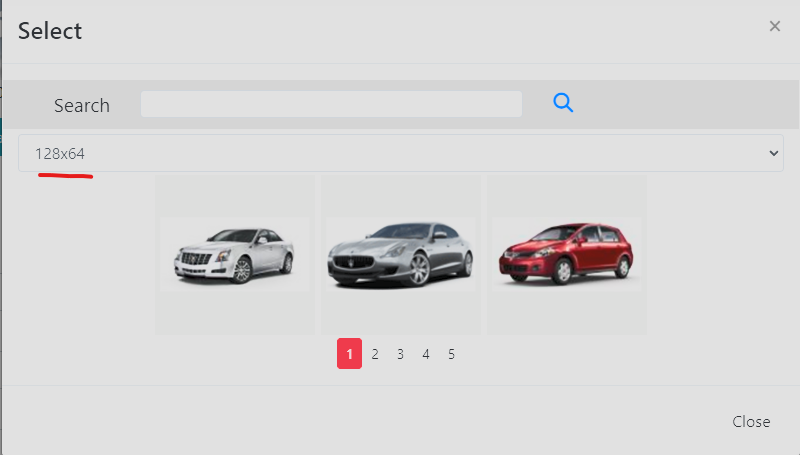
April 2024 - New option to show a dropdown of subfolders when using a 'select' block
Option added to status command of a ‘select’ block:
Add to status command: showfolders=true
Default value is false. This will show a dropdown of all 1st level subfolders.

Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article